テーマで見た目を変えよう
RapidWeaver ではテーマで見た目を変更できます。
テーマの選択がとても大切です。
しかし、最初からあるテーマには、使い勝手の良いものはありません。
- 余白や写真の領域が大きすぎる
- 文字サイズが大きすぎたり、小さ過ぎる
- アニメーションがいらない
テーマは、インターネット上から探してダウンロードしたほうが良いでしょう。
まず、テーマに求める条件を決めておきます
- 普通で 無料 のものが欲しい。残念ながら、ほとんどのテーマが有料です
- スマホでも見れるように レスポインシブデザイン が良い。いまどき、ホームページはスマホで見る人がほとんどです。
- サイドバーがきちんと横にある テーマが欲しい
Theme Flood でテーマを見つけよう
「rapidweaver theme free」で Google で検索して探してみたけど、無料のテーマは Theme Flood というサイトにしかない様子ですね。
Theme Flood は RapidWeaver の世界では有名なサイトのようです。
以下に候補になりそうなテーマをリストアップしました、
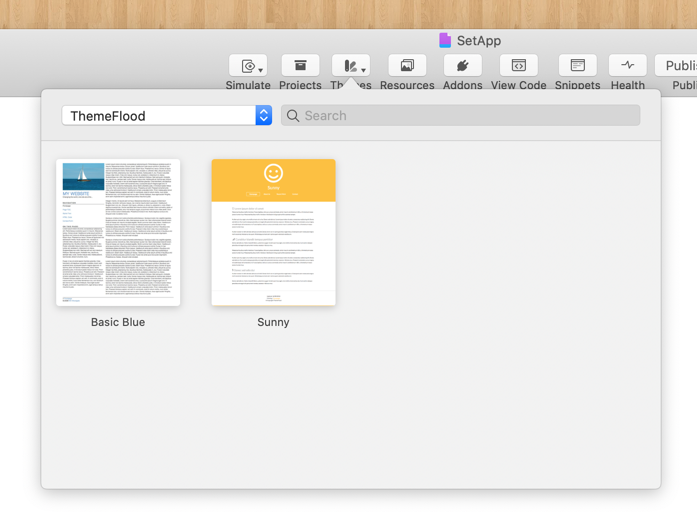
- basicblue
- わたしは、このテーマにしました。シンプルで CSS で微調整もできそう
- minalicious
- Bootstrap ベースのお洒落だけどシンプルなテーマ
- bootstrap
- Sunny というテーマが良いけど、サイドバーが下に来てしまう。
- Clean Slate
paddle という決済システム経由で無料で購入してダウンロードします。
テーマを選択して、適用しましょう

- ツールバーの Themes から、テーマを選択します
- ちなみに
Code > CSSにて CSS のカスタマイズができます
- ちなみに
(応用)Bootstrap ベースのテーマに HTML を記述すると便利
- Add から HTML Code を追加できる
- Bootstrap に準拠した書き方で HTML を記述すれば、キレイなレスポンシブデザインのサイトを作れます
- .container > .row > .col- の順番で指定する。
- Rapidweaver で使っている Minalicious テーマは、.container があらかじめセットされている。
- .container > .row > .col- の順番で指定する。
- RapidWeaver-Bootstrap-Snippets をダウンロードして RapidWeaver に入れておけば、簡単に Bootstrap のタグを入力できる!