新しいサイトをつくる手順
ここでは、RapidWeaver で、新しいミニサイトを作る手順を説明します。
まず、プロジェクトを作成します
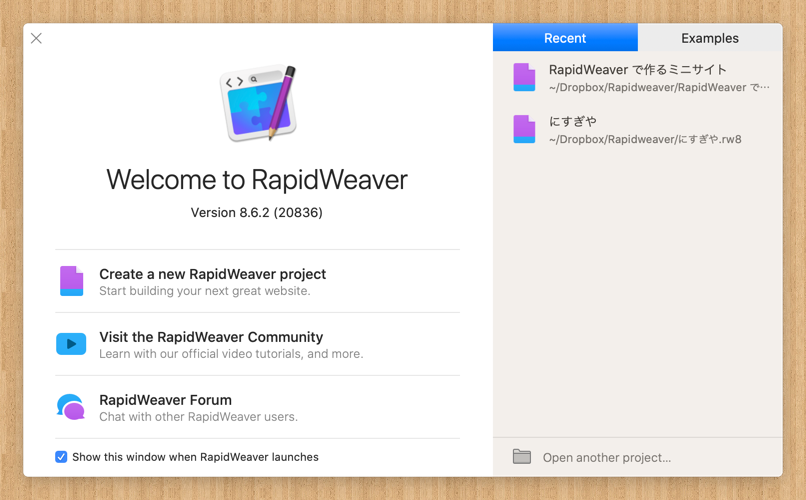
- RapidWeaver を起動するとウィンドウが出てきます。

- Create a new RapidWeaver project を選択します
- そのまま
⌘ + Sで任意の場所に保存しましょう- ファイル名はサイト名が良いでしょう

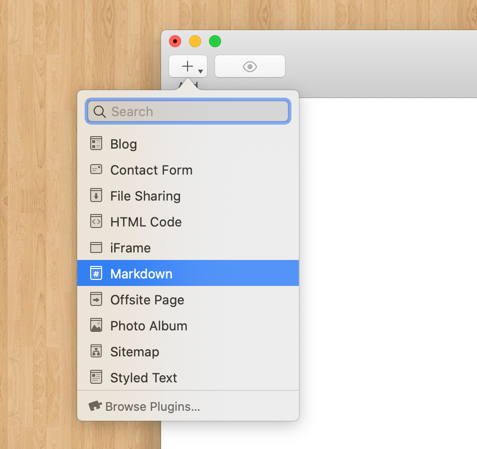
- ツールバーの左上 Add から Markdown を選択して、ページを1つ追加します
- このサイトではページの更新に Markdown 形式を推奨しています
- 最初に追加したページは、ホームページ(最初に表示されるページ)となります
- ホームページは後から変更できます。その場合、ホームページにしたいページを右クリックして
Set as Home Pageを選択します
- ホームページは後から変更できます。その場合、ホームページにしたいページを右クリックして
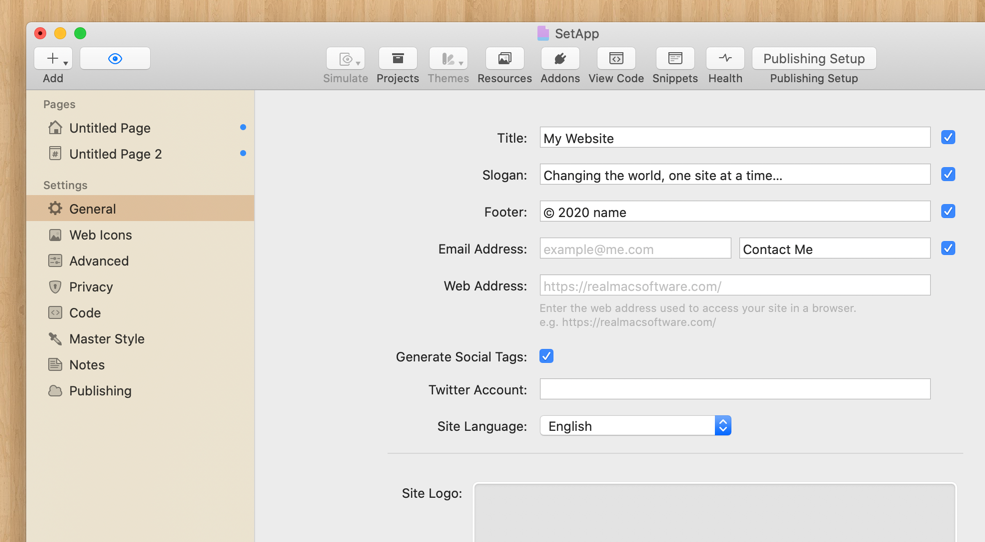
サイトの基本設定をしておきましょう

- 左パネルの
Settings > Generalを選択します - title にサイト名を書きます
- ここに書いたサイト名がタイトルバーの後ろに来るため、必須です
- slogan はサイトの説明ですね
- title / Slogan / Footer / Email Address は、必要なければ右側のチェックマークを外すことで消えてなくなります
- Site Language を Japanese にして、サイトを日本語対応にします
- サイトのロゴ画像があれば、Site Logo にドラッグします