Markdown でページを更新しよう
記事の更新には Markdown 形式をオススメします。
一度覚えてしまえば、今後の更新がずっと楽になります。
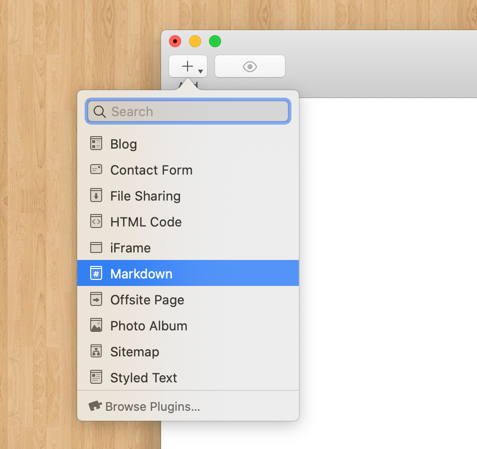
ページを追加する方法

Styled Text を選ぶとワープロのように見た目を自由に変えられますが font タグが HTML にたくさん入ってしまいます。
Markdown(マークダウン)形式でテキストを書くと HTML がキレイになります。
ページの URL も変更しましょう
初期設定のままだと、記事 URL が http://xxx.com/markdown-2/ のようになってしまうので変更します。
- Inspector アイコンをクリックします
- General Settings > Meta Data > Folder の文字列を任意のアルファベットに変更します
画像を入れる方法
画像を入れたい場合も Markdown 記述を使います。
- まず使う画像を Resources にドラッグしてストックします
- Resourse パネルの画像を Markdown 上にドラッグすると Markdown 記法で画像が挿入されます。
が画像の Markdown 記法になります
リンクの貼り方
- リンクを貼るには
[Google](https://www.google.com/)と書きます - RapidWeaver で作成したページにリンクを貼るには、ページに指定したフォルダー名を
/folder/のように書きます- ページを入れ子にしている場合は
/oya/folder/のように指定します
- ページを入れ子にしている場合は
- URL の文字列を
<https://www.google.com/>という感じで囲むことで、リンクになります
マークダウン(Markdown)を覚えましょう
覚えるべきマークダウンは、そんなに多くありません。
よく使うマークダウンは、せいぜいこのくらいです。
一度覚えてしまえば、その後のテキスト作成がぐっと楽になります。
- 見出しタイトル(Header)は
# 見出しのように書きます- 見出し6まで使えますが、見出し3まで使うのが良いと思います
- 箇条書きリスト(Unordered Lists)は
- 箇条書きのように書きます- tab キーを押して、このように入れ子にできます
- 数字リスト(orderd Lists)は、まず
1. 最初のリストのように書きます- 2つ目からは、箇条書きの
- 二番目のリストのように書けば OK - 勝手に数字がつきます
- 2つ目からは、箇条書きの
- 文末に半角スペースを2つ入れないと、改行されません
- リストの場合、改行は必要ありません
- 強調は
*強調*。強い強調は**強い強調**と書きます- カスタム CSS で見た目を変えると、強調が二段階にできて便利です
- 水平線
---を入れると、見やすくなるので、ぼくは好きです
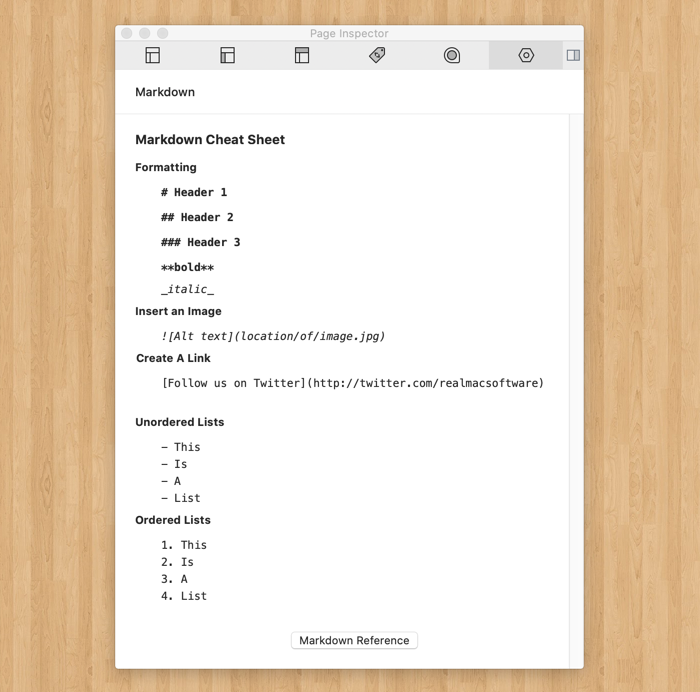
RapidWeaver 内で Markdown 記法を確認できます

ツールバーの Inspector をクリックして、一番右側のアイコンが Markdown Cheat Sheet になっています。